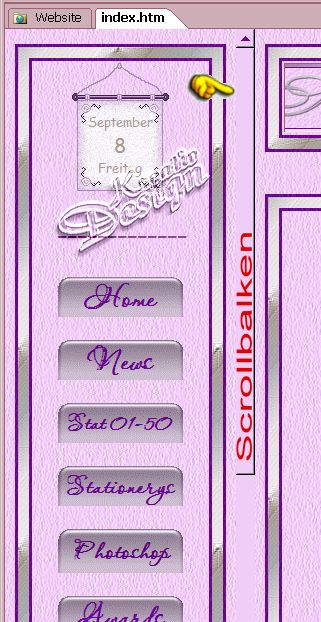
Wir färben unsere Scrollbalken
farbig ein!

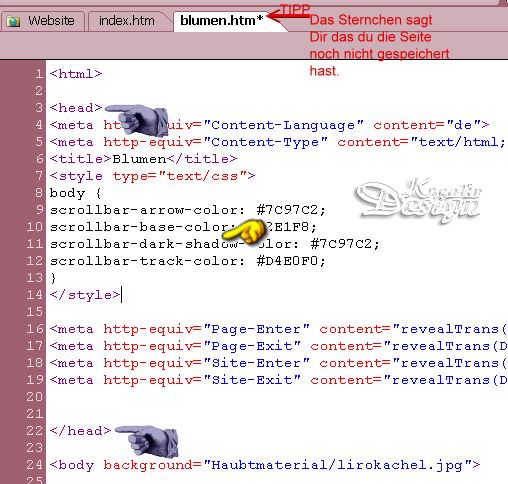
<style type="text/css">
body {
scrollbar-arrow-color: #7C97C2;
scrollbar-base-color: #D2E1F8;
scrollbar-dark-shadow-color:
#7C97C2;
scrollbar-track-color: #D4E0F0;
}
</style> |
Zip für den Code!

Legen wir los!

Füge bitte den Code (steht oben)
zwischen
<head>
</head>
in deinem html-code von Frontpage ein.

Im dem Teil des Skriptes könnt
ihr nun einstellen welche Farbe,
die Scroll-Leiste bekommen.
---------------------
<style type="text/css">
body {
scrollbar-arrow-color:
#7C97C2;
<-- Farbe der kleinen Pfeile
in der Scrolleiste
scrollbar-base-color:
#D2E1F8;
<-- Basis Farbe der
Scroll-Leiste
scrollbar-dark-shadow-color:
#7C97C2;
<-- dunkle Schattenfarbe der
Scrolleiste
scrollbar-track-color:
#D4E0F0;
<-- Farbe des Schiebers in
der Scroll-Leiste
}
</style>
----------------------

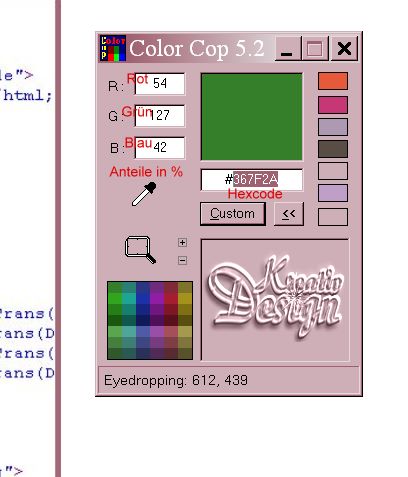
Hier die Farben kannst du
austauschen,(
Farbtabelle)

Tipp:
Base, Dark und Track sollten die
gleiche Farbe haben wie dein Seiten Hintergrund.
Also: Wenn du eine Kachel benutzt
hast,
dann such Dir eine passende
Farbe aus deiner Kachel, also eine die fast
Identisch ist.
Diesen # (Hexcode) füge in den
htm Code ein wie oben beschrieben.
Wenn du das gemacht hast, dann
nimm für arrow (Ecke) den Farb Hexcode deiner
Schrift.
Du kannst die eingefärbten
Scrollbalken nur in der Vorschau sehen, nicht im
Entwurf.
Außerdem ist das auch nur
sichtbar, wenn du mit dem Browser von Windows
also mit dem InternetExplorer arbeitest. Bei
allen anderen (firefox, opera, netscape) hat das
keine Wirkung.
Viel Spaß beim Ausprobieren!

Claudias Poesiealbum
*KreativDesign* |