
legen wir Los!
************************
Öffne FrontPage und die
Seite auf der der Code erscheinen soll.
Öffne diese Seite im
Entwurf
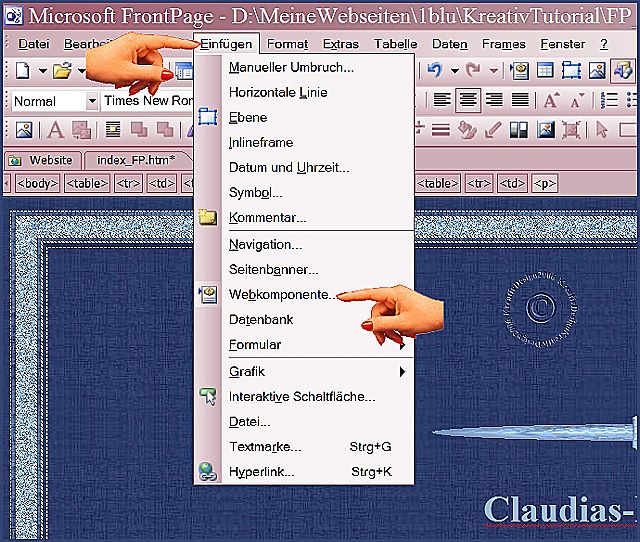
Gehe über
Einfügen ---
Webkomponente

Dann erscheint dieses
Fenster hier
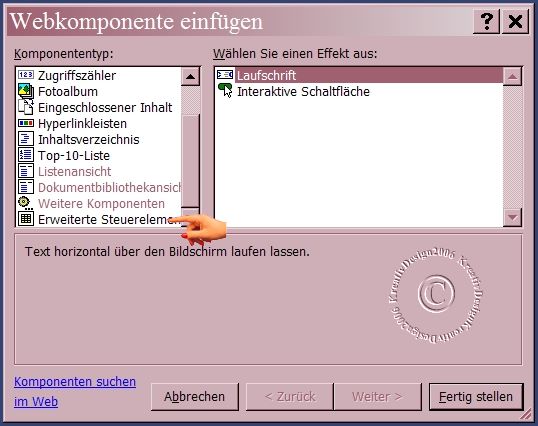
dort drücke auf
Erweiterte
Steuerelemente

Dann gehen rechts in
diesem Fenster noch ein paar andere
Infos auf. da klickst du
dann auf HTML
und dann auf
Fertig stellen.

Jetzt müsstest du so ein
Fenster haben!

Nun musst du dir den
html-code kopieren den du einfügen möchtest
es ist egal wie lang der
Code ist,
der passt auf jeden fall
in das kleine Fenster keine bange. ;-)
Hier ist der Code
unserer Bastelgruppe

|
Abonnementfeld
für Unsere
Gruppen-Webseite
 |
|
<table border=0 style="background-color:
#fff; padding: 5px;" cellspacing=0>
<tr><td>
<img src="http://groups.google.de/groups/img/3/groups_bar_de.gif"
height=26 width=132 alt="Google
Groups">
</td></tr>
<tr><td style="padding-left: 5px"> <b>KreativDesign2006 beitreten</b> </td></tr>
<form action="http://groups.google.de/group/kreativdesign2006/boxsubscribe">
<input type=hidden name="hl" value="de">
<tr><td style="padding-left: 5px;"> E-Mail: <input type=text name=email>
<input type=submit
name="sub" value="Abonnieren">
</td></tr>
</form>
<tr><td align=right> <a href="http://groups.google.de/group/kreativdesign2006?hl=de">Diese
Gruppe besuchen</a> </td></tr>
</table>
|
lege Ihn in die
Zwischenablage, das geht so:
Code markieren rechtsklick
kopieren
dann wieder nach Frontpage
schalten
und mit dem Cursor auf das
weiße Feld halten rechtsklick
einfügen

Noch
nicht Ok Klicken!!!
Das sieht dann so aus und
jetzt erst
OK klicken

Wenn du jetzt das auf
deiner Webseite siehst hast du alles richtig
gemacht.

gehe nun auf Vorschau

Klasse Du hast einen
html-Code in deine Webseite eingefügt.
Das ist sehr Hilfreich,
weil es eine Vielzahl von Codes gibt.
So könntest du Herzen über
deinen Bildschirm fallen lassen
oder einzelne andere Dinge
über deinen Bildschirm schweben

zwei Beispiele von mir!
Vorschau 1 oder
Vorschau 2

Hier eine Beispielseite
für
html-codes
Im Netz gibt es jede menge
davon.